Grid布局
Grid布局是什么?
网格布局(Grid)是最强大的 CSS 布局方案。是一种新的 CSS 布局模型,比较擅长将一个页面划分为几个主要区域,以及定义这些区域的大小、位置、层次等关系。号称是最强大的的 CSS 布局方案,是目前唯一一种 CSS 二维布局。

Grid布局与Flex布局
Flex 布局是轴线布局,只能指定”项目”针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成”行”和”列”,产生单元格,然后指定”项目所在”的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。
flex布局示例:

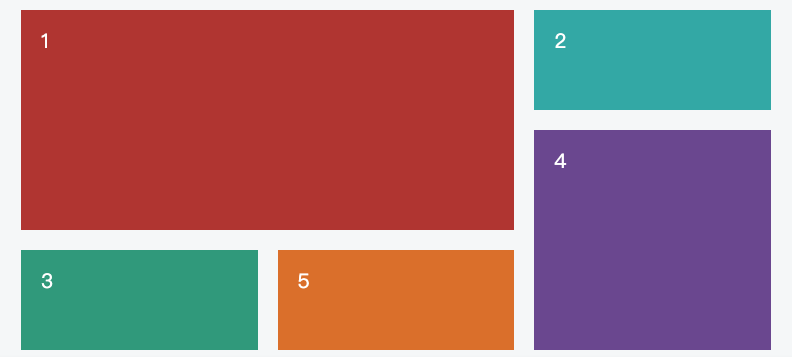
Grid布局示例:

基本概念
容器与项目
采用网格布局的区域,称为”容器”(container)。容器内部采用网格定位的子元素,称为”项目”(item)。
1 | <div> |
上面代码中,最外层的<div>元素就是容器,内层的三个<div>元素就是项目。
注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的<p>元素就不是项目。Grid 布局只对项目生效。
行与列
容器里面的水平区域称为”行”(row),垂直区域称为”列”(column)。
单元格
行和列的交叉区域,称为”单元格”(cell)。正常情况下,n行和m列会产生n x m个单元格。比如,3行3列会产生9个单元格。
网格线
划分网格的线,称为”网格线”(grid line)。水平网格线划分出行,垂直网格线划分出列。正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三行就有四根水平网格线。如一个 4 x 4 的网格,共有5根水平网格线和5根垂直网格线。
容器属性
display 属性
display: grid指定一个容器采用网格布局。
1 | div { |
默认情况下,容器元素都是块级元素,但也可以设成行内元素。
1 | div { |
上图是display: inline-grid的效果。
演示地址
注意,设为网格布局以后,容器子元素(项目)的
float、display: inline-block、display: table-cell、vertical-align和column-*等设置都将失效。
grid-template-columns 属性和 grid-template-rows 属性
grid-template-columns 属性设置列宽,grid-template-rows 属性设置行高。
1 | .wrapper{ |
除了使用绝对单位,也可以使用百分比
1 | .container { |
repeat():有时候,重复写同样的值非常麻烦,尤其网格很多时。这时,可以使用
repeat()函数,简化重复的值。接受两个参数,第一个参数是重复的次数,第二个参数是所要重复的值。1
2
3
4
5.container {
display: grid;
grid-template-columns: repeat(3, 33.33%);
grid-template-rows: repeat(3, 33.33%);
}auto-fill:有时,单元格的大小是固定的,但是容器的大小不确定。如果希望每一行(或每一列)容纳尽可能多的单元格,这时可以使用
auto-fill关键字表示自动填充。1
2
3
4
5
6.wrapper{
display:grid;
width:800px;
grid-template-columns: repeat(auto-fill, 200px);
grid-template-rows: repeat(3, 50px)
}效果如上图,会自动填充直到容器不能放置更多的列。
fr:为了方便表示比例关系,网格布局提供了fr关键字(fraction 的缩写,意为”片段”)。如果两列的宽度分别为
1fr和2fr,就表示后者是前者的两倍。1
2
3
4
5
6.fr{
display:grid;
width:800px;
grid-template-columns: 200px 1fr 2fr;
grid-template-rows: repeat(3, 50px)
}效果如上图,800px分为第一列200px,剩下的600px分3份,第二列1份也就是200px,第三列2份也就是400px。
minmax():minmax()函数产生一个长度范围,表示长度就在这个范围之中。它接受两个参数,分别为最小值和最大值。
1
grid-template-columns: 1fr 1fr minmax(100px, 1fr);
上面代码中,minmax(100px, 1fr)表示列宽不小于100px,不大于1fr。
auto:auto关键字表示由浏览器自己决定长度。
1
grid-template-columns: 100px auto 100px;
上面代码中,第二列的宽度,基本上等于该列单元格的最大宽度,除非单元格内容设置了min-width,且这个值大于最大宽度。
演示地址grid-row-gap 属性,grid-column-gap 属性,grid-gap 属性
grid-row-gap属性设置行与行的间隔(行间距),grid-column-gap属性设置列与列的间隔(列间距)。1
2
3
4.wrapper{
grid-row-gap: 20px;
grid-column-gap: 20px;
}grid-gap属性是grid-row-gap和grid-column-gap的合并简写形式,语法如下。
上面的代码相当于1
2
3.wrapper{
grid-gap: 20px 20px; /*行高 列高 */
}grid-template-areas 属性
grid-template-areas属性用于定义区域,一个区域由一个或者多个单元格组成一般这个属性跟网格元素的grid-area一起使用,我们在这里一起介绍。grid-area属性指定项目放在哪一个区域1
2
3
4
5
6
7.wrapper {
display: grid;
grid-template-columns: 120px 120px 120px;
grid-template-areas:
". header header"
"sidebar content content";
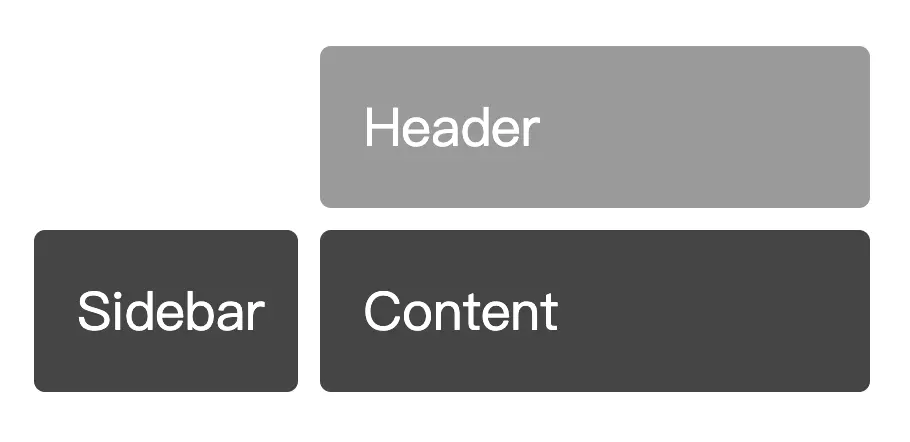
}上面代码表示划分出 6 个单元格,其中值得注意的是
.符号代表空的单元格,也就是没有用到该单元格。同名的单元格会合并,如上面的header,content。1
2
3
4
5
6
7
8
9
10
11.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
.header {
grid-area: header;
}以上代码表示将类
.sidebar.content.header所在的元素放在上面grid-template-areas中定义的sidebarcontentheader区域中
grid-auto-flow 属性
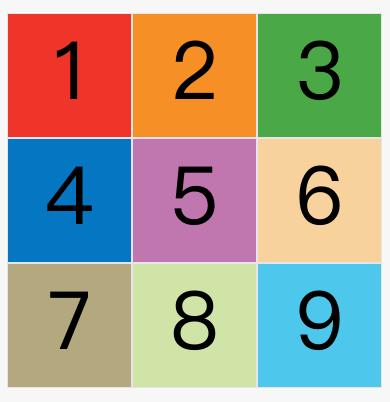
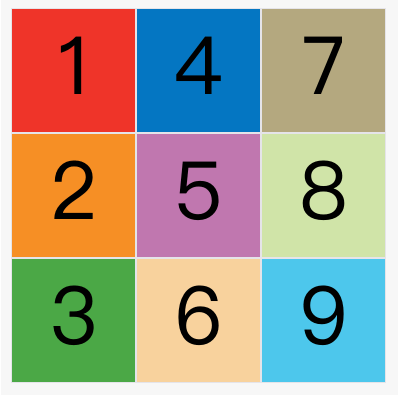
划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是”先行后列”,即先填满第一行,再开始放入第二行。即下图数字的顺序。

这个顺序由
grid-auto-flow属性决定,默认值是row,即”先行后列“。也可以将它设成column,变成”先列后行“。1
grid-auto-flow: column;
即下图数字的顺序:

grid-auto-flow属性除了设置成row和column,还可以设成row dense和column dense。这两个值主要用于,某些项目指定位置以后,剩下的项目怎么自动放置。
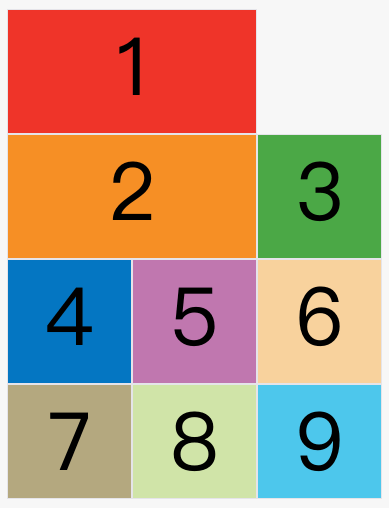
下面的例子让1号项目和2号项目各占据两个单元格,然后在默认的grid-auto-flow: row情况下,会产生下面这样的布局。
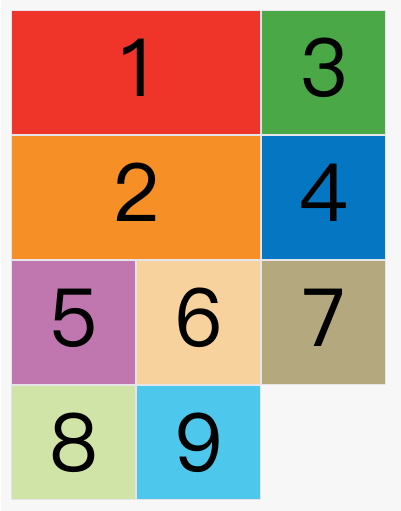
上图中,1号项目后面的位置是空的,这是因为3号项目默认跟着2号项目,所以会排在2号项目后面。现在修改设置,设为row dense,表示”先行后列”,并且尽可能紧密填满,尽量不出现空格。
1
grid-auto-flow: row dense;
上面代码的效果如下。

相反地,
grid-auto-flow: column dense是”先列后行”,先把列填充满再去填充行justify-items 属性,align-items 属性,place-items 属性
justify-items属性设置单元格内容的水平位置(左中右),align-items属性设置单元格内容的垂直位置(上中下)。1
2
3
4.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}这两个属性的写法完全相同,都可以取下面这些值
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。
place-items属性是align-items属性和justify-items属性的合并简写形式。1
place-items: <align-items> <justify-items>;
justify-content 属性,align-content 属性,place-content 属性
justify-content属性是整个内容区域在容器里面的水平位置(左中右),align-content属性是整个内容区域的垂直位置(上中下)。1
2
3
4.container {
justify-content: start | end | center | stretch | space-around | space-between | space-evenly;
align-content: start | end | center | stretch | space-around | space-between | space-evenly;
}这两个属性的写法完全相同,都可以取下面这些值
start - 对齐容器的起始边框。
end - 对齐容器的结束边框。
center - 容器内部居中。
stretch - 项目大小没有指定时,拉伸占据整个网格容器。
space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。

space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。

space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。

place-content属性是align-content属性和justify-content属性的合并简写形式。1
place-content: <align-content> <justify-content>
grid-auto-columns 属性,grid-auto-rows 属性
grid-auto-columns属性和grid-auto-rows属性用来设置,浏览器自动创建的多余网格的列宽和行高。它们的写法与grid-template-columns和grid-template-rows完全相同。如果不指定这两个属性,浏览器完全根据单元格内容的大小,决定新增网格的列宽和行高。
下面的例子里面,划分好的网格是3行 x 3列,但是,8号项目指定在第4行,9号项目指定在第5行。1
2
3
4
5
6.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-auto-rows: 50px;
}上面代码指定新增的行高统一为50px(原始的行高为100px)。

grid-template 属性,grid 属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。grid属性是grid-template-rows、grid-template-columns、grid-template-areas、grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
从易读易写的角度考虑,还是建议不要合并属性,所以这里就不详细介绍这两个属性了。项目属性
grid-column-start 属性,grid-column-end 属性,grid-row-start 属性,grid-row-end 属性
具体方法就是指定项目的四个边框,分别定位在哪根网格线。
grid-column-start属性:左边框所在的垂直网格线
grid-column-end属性:右边框所在的垂直网格线
grid-row-start属性:上边框所在的水平网格线
grid-row-end属性:下边框所在的水平网格线
1
2
3
4.item-1 {
grid-column-start: 2;
grid-column-end: 4;
}上面代码指定,1号项目的左边框是第二根垂直网格线,右边框是第四根垂直网格线。

上图中,只指定了1号项目的左右边框,没有指定上下边框,所以会采用默认位置,即上边框是第一根水平网格线,下边框是第二根水平网格线。除了1号项目以外,其他项目都没有指定位置,由浏览器自动布局,这时它们的位置由容器的
grid-auto-flow属性决定。
这四个属性的值还可以使用span关键字,表示”跨越”,即左右边框(上下边框)之间跨越多少个网格。1
2
3.item-1 {
grid-column-start: span 2;
}上面代码表示,1号项目的左边框距离右边框跨越2个网格。

grid-column 属性,grid-row 属性
grid-column属性是grid-column-start和grid-column-end的合并简写形式,grid-row属性是grid-row-start属性和grid-row-end的合并简写形式。1
2
3
4
5
6
7
8
9
10
11.item-1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
/* 等同于 */
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}justify-self 属性,align-self 属性,place-self 属性
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。1
2
3
4.item {
justify-self: start | end | center | stretch;
align-self: start | end | center | stretch;
}start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。
place-self属性是align-self属性和justify-self属性的合并简写形式。1
place-self: <align-self> <justify-self>;
