前言
这篇文章是关于组件/单元素的过渡效果和动画效果,也是上一篇文章的续篇。
进入/离开&列表过渡
单元素/组件的过渡
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡:
- 条件渲染 (使用 v-if)
- 条件展示 (使用 v-show)
- 动态组件
- 组件根节点
这里是一个典型的例子:1
2
3
4
5
6
7
8<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>1
2
3
4
5
6new Vue({
el: '#demo',
data: {
show: true
}
})当插入或删除包含在1
2
3
4
5
6.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}transition组件中的元素时,Vue 将会做以下处理:
- 自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
- 如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当的时机被调用。
- 如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除) 在下一帧中立即执行。
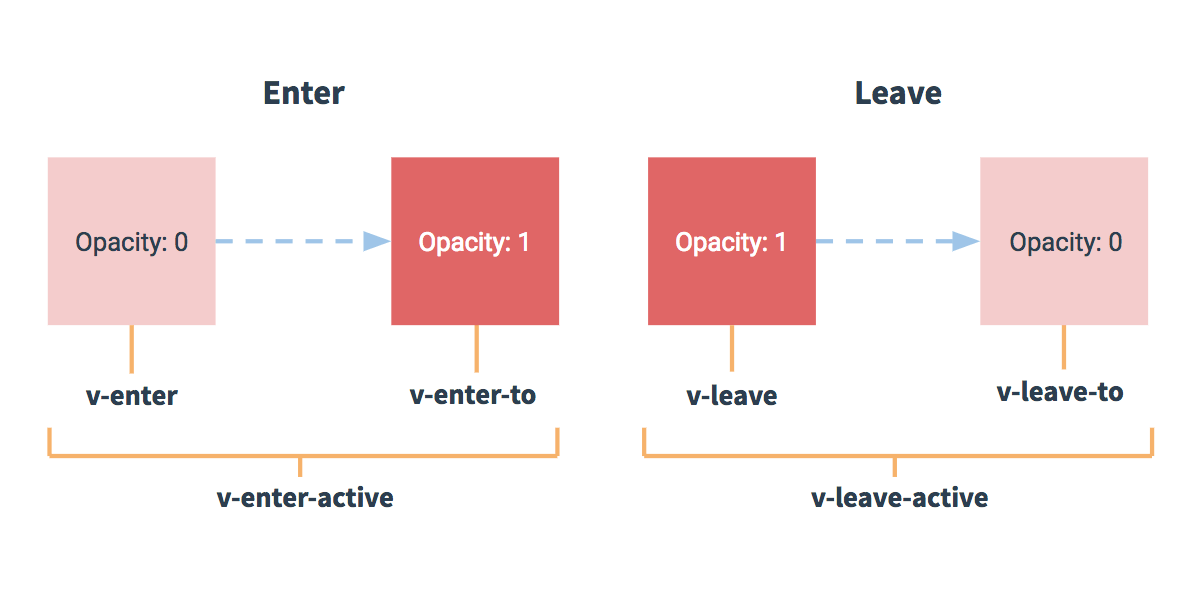
过渡的类名
在进入/离开的过渡中,会有 6 个 class 切换。 v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。v-enter-to:2.1.8 版及以上定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter被移除),在过渡/动画完成之后移除。v-leave:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to:2.1.8 版及以上定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave被删除),在过渡/动画完成之后移除。
- 对于这些在过渡中切换的类名来说,如果你使用一个没有名字的
<transition>,则v-是这些类名的默认前缀。如果你使用了<transition name="my-transition">,那么v-enter会替换为my-transition-enter。CSS过渡
常用的过渡都是使用 CSS 过渡。1
2
3
4
5
6
7
8
9
10
11
12
13
14//html 和 js 部分看上面的代码
/* 可以设置不同的进入和离开动画 */
/* 设置持续时间和动画函数 */
.fade-enter-active {
transition: all .3s ease;
}
.fade-leave-active {
transition: all .8s cubic-bezier(1.0, 0.5, 0.8, 1.0);
}
.fade-enter, .fade-leave-to
/* .fade-leave-active for below version 2.1.8 */ {
transform: translateX(10px);
opacity: 0;
}CSS动画
CSS 动画用法同 CSS 过渡,区别是在动画中v-enter类名在节点插入 DOM 后不会立即删除,而是在animationend事件触发时删除。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18//html 和 js 部分看上面的代码
.fade-enter-active {
animation: fade-in .5s;
}
.fade-leave-active {
animation: fade-in .5s reverse;
}
@keyframes fade-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}自定义过渡的类名
我们可以通过以下 attribute 来自定义过渡类名:
enter-classenter-active-classenter-to-class(2.1.8+)leave-classleave-active-classleave-to-class(2.1.8+)
他们的优先级高于普通的类名,这对于 Vue 的过渡系统和其他第三方 CSS 动画库,如Animate.css结合使用十分有用。1
2
3
4
5
6
7
8
9
10
11
12
13
14<link href="https://cdn.jsdelivr.net/npm/animate.css@3.5.1" rel="stylesheet" type="text/css">
<div id="example-3">
<button @click="show = !show">
Toggle render
</button>
<transition
name="custom-classes-transition"
enter-active-class="animated tada" //自定义过渡类名
leave-active-class="animated bounceOutRight"
>
<p v-if="show">hello</p>
</transition>
</div>同时使用过渡和动画
Vue 为了知道过渡的完成,必须设置相应的事件监听器。它可以是transitionend或animationend,这取决于给元素应用的 CSS 规则。如果你使用其中任何一种,Vue 能自动识别类型并设置监听。
但是,在一些场景中,你需要给同一个元素同时设置两种过渡动效,比如animation很快的被触发并完成了,而transition效果还没结束。在这种情况中,你就需要使用typeattribute 并设置animation或transition来明确声明你需要 Vue 监听的类型。显性的过渡持续时间
你可以用<transition>组件上的 duration prop 定制一个显性的过渡持续时间 (以毫秒计):你也可以定制进入和移出的持续时间:1
<transition :duration="1000">...</transition>
1
<transition :duration="{ enter: 500, leave: 800 }">...</transition>
JavaScript钩子
除了1
2
3
4
5
6
7
8
9
10
11
12
13<transition
v-on:before-enter="beforeEnter"
v-on:enter="enter"
v-on:after-enter="afterEnter"
v-on:enter-cancelled="enterCancelled"
v-on:before-leave="beforeLeave"
v-on:leave="leave"
v-on:after-leave="afterLeave"
v-on:leave-cancelled="leaveCancelled"
>
<!-- ... -->
</transition>enter和leave可以接受el、done两个参数外,其他的都只接受el一个参数;当只用 JavaScript 过渡的时候,在
enter和leave中必须使用done进行回调。否则,它们将被同步调用,过渡会立即完成。
推荐对于仅使用 JavaScript 过渡的元素添加v-bind:css="false",Vue 会跳过 CSS 的检测。这也可以避免过渡过程中 CSS 的影响。初始渲染的过渡
可以通过appearattribute 设置节点在初始渲染的过渡这里默认和进入/离开过渡一样,同样也可以自定义 CSS 类名。1
2
3<transition appear>
<!-- ... -->
</transition>自定义 JavaScript 钩子:1
2
3
4
5
6
7
8<transition
appear
appear-class="custom-appear-class"
appear-to-class="custom-appear-to-class" (2.1.8+)
appear-active-class="custom-appear-active-class"
>
<!-- ... -->
</transition>在上面的例子中,无论是1
2
3
4
5
6
7
8
9<transition
appear
v-on:before-appear="customBeforeAppearHook"
v-on:appear="customAppearHook"
v-on:after-appear="customAfterAppearHook"
v-on:appear-cancelled="customAppearCancelledHook"
>
<!-- ... -->
</transition>appearattribute 还是v-on:appear钩子都会生成初始渲染过渡。多个元素的过渡
我们之后讨论多个组件的过渡,对于原生标签可以使用v-if/v-else。最常见的多标签过渡是一个列表和描述这个列表为空消息的元素:1
2
3
4
5
6<transition>
<table v-if="items.length > 0">
<!-- ... -->
</table>
<p v-else>Sorry, no items found.</p>
</transition>当有相同标签名的元素切换时,需要通过
keyattribute 设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了效率只会替换相同标签内部的内容。即使在技术上没有必要,给在<transition>组件中的多个元素设置 key 是一个更好的实践。
示例:在一些场景中,也可以通过给同一个元素的1
2
3
4
5
6
7
8<transition>
<button v-if="isEditing" key="save">
Save
</button>
<button v-else key="edit">
Edit
</button>
</transition>keyattribute 设置不同的状态来代替v-if和v-else,上面的例子可以重写为:1
2
3
4
5<transition>
<button v-bind:key="isEditing">
{{ isEditing ? 'Save' : 'Edit' }}
</button>
</transition>过渡模式(mode)
in-out:新元素先进行过渡,完成之后当前元素过渡离开。out-in:当前元素先进行过渡,完成之后新元素过渡进入。
用out-in重写之前的开关按钮过渡:1
2
3<transition name="fade" mode="out-in">
<!-- ... the buttons ... -->
</transition>多个组件的过渡
多个组件的过渡简单很多 - 我们不需要使用keyattribute。相反,我们只需要使用动态组件:1
2
3<transition name="component-fade" mode="out-in">
<component v-bind:is="view"></component>
</transition>列表过渡
使用<transition-group>组件可以进行列表渲染动画。在我们深入例子之前,先了解关于这个组件的几个特点:- 不同于
<transition>,它会以一个真实元素呈现:默认为一个<span>。你也可以通过tagattribute 更换为其他元素。 - 过渡模式不可用,因为我们不再相互切换特有的元素。
- 内部元素总是需要提供唯一的
keyattribute 值。 - CSS 过渡的类将会应用在内部的元素中,而不是这个组/容器本身。
列表的进入/离开过渡
1
2
3
4
5<transition-group name="list" tag="p">
<span v-for="item in items" v-bind:key="item" class="list-item">
{{ item }}
</span>
</transition-group>1
2
3
4
5
6
7
8.list-enter-active, .list-leave-active {
transition: all 1s;
}
.list-enter, .list-leave-to
/* .list-leave-active for below version 2.1.8 */ {
opacity: 0;
transform: translateY(30px);
}列表的排序过渡
<transition-group>组件还有一个特殊之处。不仅可以进入和离开动画,还可以改变定位。要使用这个新功能只需了解新增的v-moveclass,它会在元素的改变定位的过程中应用。像之前的类名一样,可以通过nameattribute 来自定义前缀,也可以通过move-classattribute 手动设置。可复用的过渡
过渡可以通过 Vue 的组件系统实现复用。要创建一个可复用过渡组件,你需要做的就是将<transition>或者<transition-group>作为根组件,然后将任何子组件放置在其中就可以了。动态过渡
在 Vue 中即使是过渡也是数据驱动的!动态过渡最基本的例子是通过nameattribute 来绑定动态值。1
2
3<transition v-bind:name="transitionName">
<!-- ... -->
</transition>状态过渡
见官方文档
此篇完结
