这次利用canvas主要是对图片进行剪切,再对要修改图片的部分用html显示,然后通过html2canvas.js转化为图片。这个方法可以对图片进行PS,不过这种方法有局限,需要定制以及移动端适配。
利用canvas的API进行剪切
注意:Canvas 的默认大小为300像素×150像素(宽×高,像素的单位是px)。但是,可以使用HTML的高度和宽度属性来自定义Canvas 的尺寸。也就是说通过css给canvas添加样式是行不通的(这个坑费了我好多时间)。
解决方案:动态添加canvas;
1 | <p>图片应用:</p> |
1 | document.getElementById("scream").onload=function() |
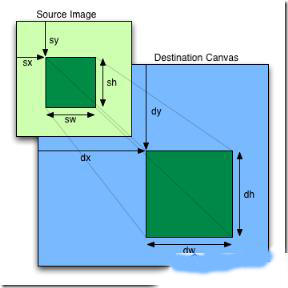
关于drawImage的使用
有三种语法的使用:
context.drawImage(img,dx,dy);context.drawImage(img,dx,dy,dw,dh);context.drawImage(img,sx,sy,sw,sh,dx,dy,dw,dh); 坐标草图对图片要要修改的部分用html代替显示,然后html转图片
坐标草图对图片要要修改的部分用html代替显示,然后html转图片1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16let IMG = {
file: 0, //图片文件
width: 0, //源图片宽度
height: 0, //源图片高度
firstY: 330, //第一次剪切高度(从0开始)
secondY: 410, //第二次剪切高度(第二次开始剪切的y坐标)
money: "-588.00", //要修改的数字
bg: "#f7f7f7", //#f5f5f5
fontSize:'60px',
}
pic.onload = function() {
IMG.height = pic.height;
IMG.width = pic.width;
ctx1.drawImage(pic, 0, 0, pic.width, IMG.firstY, 0, 0, pic.width, IMG.firstY);
ctx2.drawImage(pic, 0, IMG.secondY, pic.width, (IMG.height - IMG.secondY), 0, 0, pic.width, (IMG.height -IMG.secondY));
}此次是对支付宝账单详情的金额进行ps,整个源码地址==>canvas对支付宝账单详情进行P图1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16html2canvas(canvasBox, {
allowTaint: true, //允许污染
taintTest: true, //在渲染前测试图片
useCORS: true, //使用跨域
background:IMG.bg,
dpi: window.devicePixelRatio * 2, //分辨率,是图片清晰点
scale: 2,
height: IMG.height - 10, //截图高度
width: IMG.width, //截图宽度
}).then(function(canvas) {
//显示ps好的图片
let show = document.getElementById('show');
show.style.display = 'block';
show.src = canvas.toDataURL();
canvasBox.style.display = 'none';
})
